The Other News
http://theothernews.co.nz
This is the how I started to learn about creating for the web. In 2008, I had a couple of satirical news articles in my head and told them to a colleague, and together we started formulating a plan to create a website newspaper to post these ideas. So I wrote the stories and started to investigate html.
I was loaned a really great book from a friend Creating Web Pages with HTML which started at the beginnings of page markup, on to CSS and basic javascript. My friend who was also working on this was a designer so laid up the articles in InDesign as a newspaper. It was my job to replicate this on the web. This was a nightmare from both an accessibility point of view and simply because browser standards were all over the place at the time, along with operating system differences with fonts.
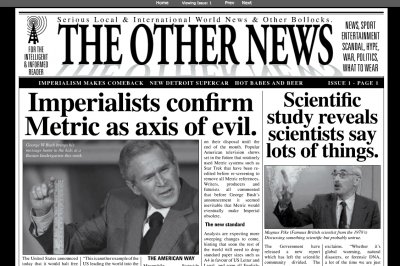
This is the initial site (2008).
It became apparent rather quickly that a CMS would be needed, and that was the next thing I was going to have to learn about. I investigated Wordpress, Drupal, Joomla and a few others, settling on Wordpress, it seemed to be the easiest to understand quickly, and much easier to build a template for.
In 2009 I started to build a replacement for the initial site, so that we could publish stories easier. We had some creative differences, my friend believed the site should look like an old newspaper at all costs, while I felt it should be accessible and standards compliant. The difference between a graphic designer for print and a web developer. We settled on exporting the InDesign documents as SWF (Flash) as the then-current InDesign has just introduced this feature, complete with page-turn animations and links which I'd insert so they could link to the CMS version of the same story. New stories however didn't come. I think perhaps my friend had lost interest, and I was working in a new job. The old job had the radio tuned to ZM which drove me nuts but gave lots of fodder to be cynical about and a finger on the mainstreamer's pulse which I no longer had (thank god).
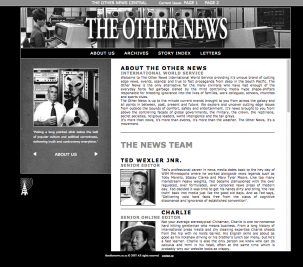
This is the second version of the site (2009).
I was still obsessed with the idea of somehow getting multiple column text to work in a browser, but keeping both accessibility and removing all work in doing so. There were javascript plugins, but that didn't seem to be to be such a good solution. CSS3 had just introduced the multi-column selectors and it was showing up on browsers. So while on holiday from my study (I was doing Creative Technologies as this time) I experimented with the selectors and created a Wordpress theme. It was not perfect, but it was an attempt. The half-toned images unfortunately created mosaic pattern in Firefox. I was busy testing it on Chrome. No new stories.
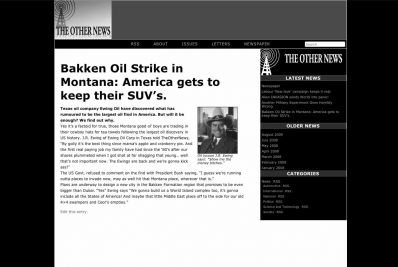
This is the third version of the site (2010).
However the site had no new content. I let it just sit there, hoping to be able to revive it in the future.